Empower your creativity with
UAC's CalliDraw Pro tool!
We invite students, artists, and calligraphy lovers
to explore CalliDraw Pro and discover how it can help them master the art of Arabic calligraphy.
At the University of Arabic Calligraphy (UAC),
we are proud to present CalliDraw Pro , a powerful and user-friendly tool designed specifically to assist students and Arabic calligraphy enthusiasts in mastering the art of drawing complex calligraphic strokes and shapes. This tool is an essential part of UAC's dedication to providing cutting-edge resources that enhance learning and creativity in Arabic calligraphy.
What is CalliDraw Pro?
CalliDraw Pro is an interactive, web-based tool that lets you draw and alter calligraphic strokes with precision. It is intended to provide complete control over the production of Arabic letters and their distinct curves, allowing users to study the minute nuances of each stroke.
Key Features of CalliDraw Pro :
Add and Manipulate Points
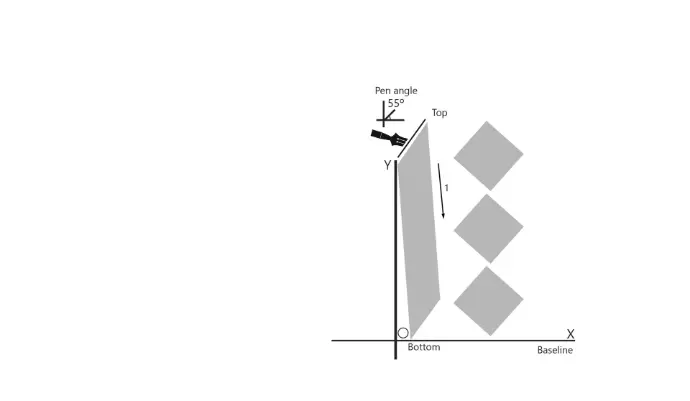
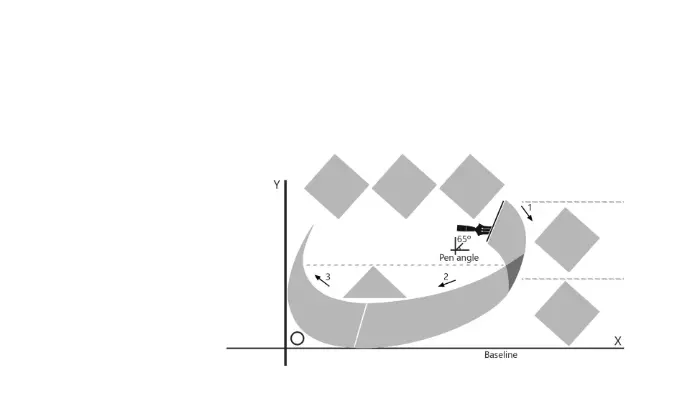
Easily add points to the canvas, and create both straight and curved lines to represent calligraphic strokes.Curve Control
The tool allows users to bend straight lines into smooth curves by double-clicking a line segment, making it easy to form traditional calligraphic shapes.Responsive Canvas
CalliDraw Pro adjusts to different screen sizes, ensuring a seamless experience on any device.Grid and Magnetic Options
The tool includes a grid feature to help guide your strokes, with an optional magnetic snap feature to ensure precision when placing points.

Why Was CalliDraw Pro Created?
At UAC, we believe in providing new technologies to improve the learning experience. CalliDraw Pro was designed to make the practice of Arabic calligraphy more accessible and adaptable to the digital age. This application combines classic calligraphy techniques with modern design, allowing trainees to fine-tune their skills and visualize their work accurately.
Who Can Benefit from CalliDraw Pro ?
- Students of Arabic Calligraphy: CalliDraw Pro allows students to practice strokes, grasp the curves and shapes of Arabic letters, and improve their technique.
- Graphic Designers and Artists: This tool allows designers to generate unique calligraphy designs for digital art, logos, and other projects.
- Calligraphy enthusiasts: Whether you're just starting out in Arabic calligraphy or an expert scribe, CalliDraw Pro offers a creative and adaptable environment for discovering the beauty of this timeless art form.

Main Purpose of the CalliDraw Pro Tool
The CalliDraw Pro tool is designed to provide an intuitive and powerful way for students and calligraphy enthusiasts to create and perfect Arabic calligraphic designs while automatically generating SVG (Scalable Vector Graphics) code in real-time.
SVG code is an essential format for digital graphics, allowing users to export their calligraphy designs as scalable, high-quality vectors that can be integrated into websites, design software, and digital art projects. CalliDraw Pro bridges the traditional artistry of Arabic calligraphy with modern digital technology, making it easier than ever to convert your artistic strokes into precise, reusable, and editable vector graphics.
With every stroke and curve you create, CalliDraw Pro updates the corresponding SVG code, giving you full control over your design’s technical output. You can easily copy this code to use it in any project, from personal artwork to professional design work. This makes CalliDraw Pro a perfect tool for calligraphy students, digital designers, and developers who want to incorporate elegant Arabic calligraphy into their digital creations.
The main purpose of this tool is to empower users to design with precision while giving them the flexibility to directly export their work in a universally compatible format like SVG.
CalliDraw - SVG Drawing Tool
Advanced SVG drawing and calligraphy tool with path editing capabilities
Information:
X: 0.00, Y: 0.00
Total Paths: 0
Current Mode: None
Extracted Paths:
SVG Code:
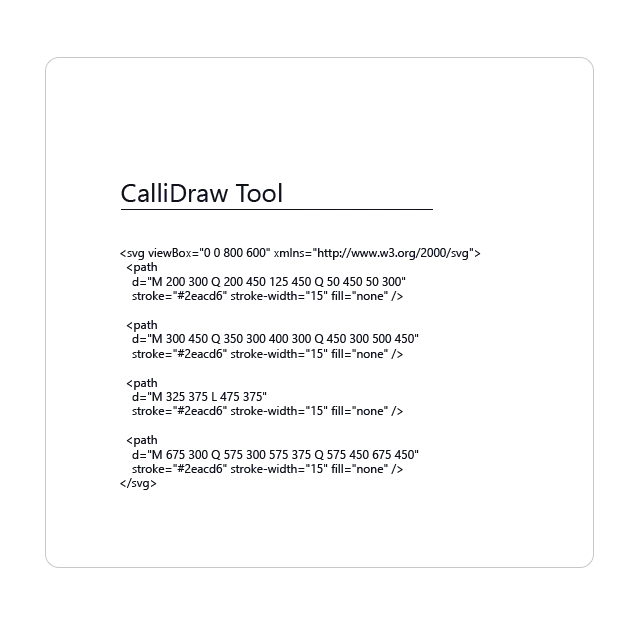
Sample SVG Code Created with CalliDraw Pro Tool
Here's a simple SVG code sample that a user can generate using the CalliDraw Pro tool.
This code represents a quadratic Bézier curve, similar to the kind of strokes you can make while practicing Arabic calligraphy. Users can test this code on any web browser or an online SVG editor.
Sample SVG Code
<svg viewBox="0 0 800 600" xmlns="http://www.w3.org/2000/svg">
<path
d="M 200 300 Q 200 450 125 450 Q 50 450 50 300"
stroke="#2eacd6" stroke-width="15" fill="none" />
<path
d="M 300 450 Q 350 300 400 300 Q 450 300 500 450"
stroke="#2eacd6" stroke-width="15" fill="none" />
<path
d="M 325 375 L 475 375"
stroke="#2eacd6" stroke-width="15" fill="none" />
<path
d="M 675 300 Q 575 300 575 375 Q 575 450 675 450"
stroke="#2eacd6" stroke-width="15" fill="none" />
</svg>
Explanation of the Code:
- M 200 300: This is the starting point of the stroke at coordinates (200, 300).
- Q 200 450 125 450: This defines the first quadratic Bézier curve, where (200, 450) is the control point that shapes the curve, and (125, 450) is the midpoint.
- Q 50 450 50 300: This defines the second quadratic Bézier curve, where (50, 450) is the control point, and (50, 300) is the endpoint.
- stroke="#2eacd6": This defines the color of the stroke (light blue).
- stroke-width="15": This sets the width of the stroke to 15.
- fill="none": This ensures that the path is not filled with any color, creating just an outline.
- For the next path:
- M 300 450: This is the starting point of the stroke at coordinates (300, 450).
- Q 350 300 400 300: This defines the first quadratic Bézier curve, where (350, 300) is the control point, and (400, 300) is the midpoint.
- Q 450 300 500 450: This defines the second quadratic Bézier curve, where (450, 300) is the control point, and (500, 450) is the endpoint.
- stroke="#2eacd6": This defines the color of the stroke (light blue).
- stroke-width="15": This sets the width of the stroke to 15.
- fill="none": This ensures that the path is not filled with any color, creating just an outline.
- For the straight line:
- M 325 375: This is the starting point of the stroke at coordinates (325, 375).
- L 475 375: This draws a straight line to the point (475, 375).
- stroke="#2eacd6": This defines the color of the stroke (light blue).
- stroke-width="15": This sets the width of the stroke to 15.
- fill="none": This ensures that the path is not filled with any color, creating just an outline.
- For the final path:
- M 675 300: This is the starting point of the stroke at coordinates (675, 300).
- Q 575 300 575 375: This defines the first quadratic Bézier curve, where (575, 300) is the control point, and (575, 375) is the midpoint.
- Q 575 450 675 450: This defines the second quadratic Bézier curve, where (575, 450) is the control point, and (675, 450) is the endpoint.
- stroke="#2eacd6": This defines the color of the stroke (light blue).
- stroke-width="15": This sets the width of the stroke to 15.
- fill="none": This ensures that the path is not filled with any color, creating just an outline.
Where to Test:
- Web Browser: Simply copy and paste the SVG code into an HTML file and open it in any web browser to see the result.
- Online SVG Editors: You can test and visualize your SVG code on sites like:
- Solutions Unity Editor
- SVG TestPad
UAC - SVG TestPad Tool
The SVG TestPad tool is designed to provide users, particularly students and developers, with a simple, interactive environment for learning and testing SVG (Scalable Vector Graphics) code. The tool allows users to write, edit, and preview their own SVG code in real time. With this tool, users can visualize how their SVG shapes, lines, curves, and other graphical elements will appear on the screen.
The key purpose of the SVG TestPad tool is:
- Learning: It helps students learn the structure and syntax of SVG by providing a hands-on experience, allowing them to experiment with SVG code and immediately see the results.
- Testing: Developers and designers can quickly test small pieces of SVG code to see how different elements, attributes (like color, stroke width, paths, etc.), and positioning work.
- Practice: Users can practice creating various SVG elements such as circles, rectangles, lines, and Bezier curves, helping them to better understand vector-based graphics.
- Customization: Users can manipulate shapes, paths, and other SVG elements to create custom designs and test out their visual ideas without needing complex software.
By using the SVG TestPad,
students and users gain confidence in writing SVG code while observing the direct impact of their changes in real time. This tool is designed to help them improve their skills and explore creative possibilities within the world of vector graphics.